
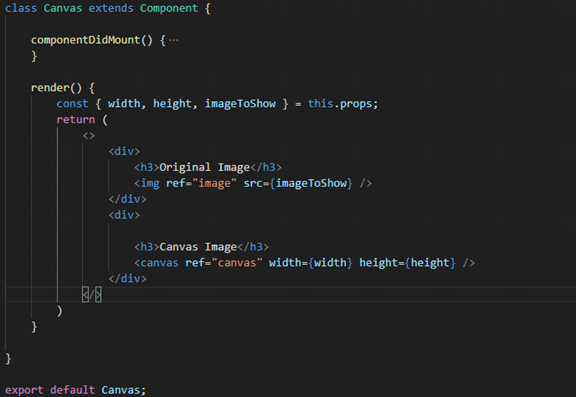
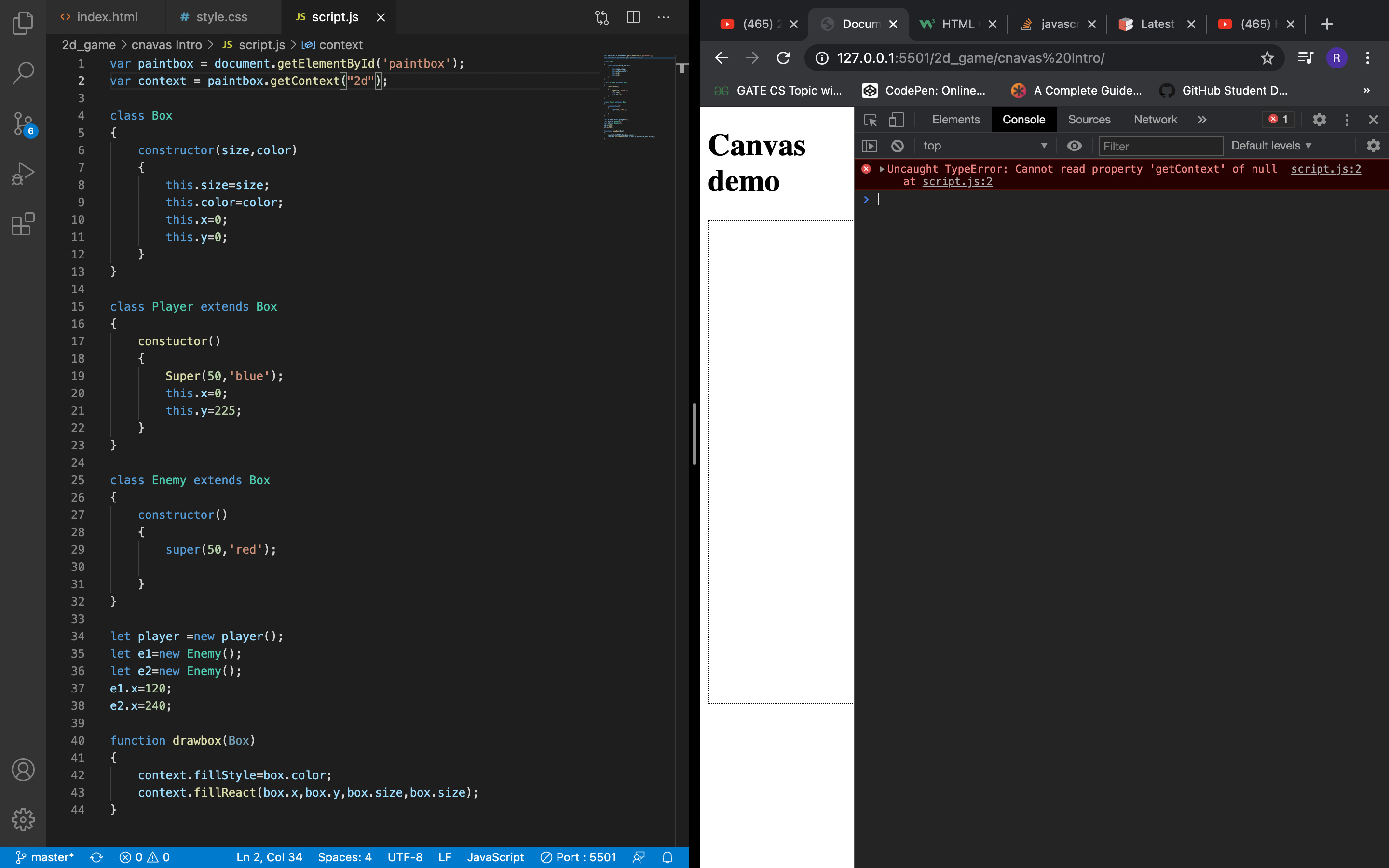
Html canvas getContext() error - lvwd-07-javscript-oop-classes-prototypes - Coding Blocks Discussion Forum

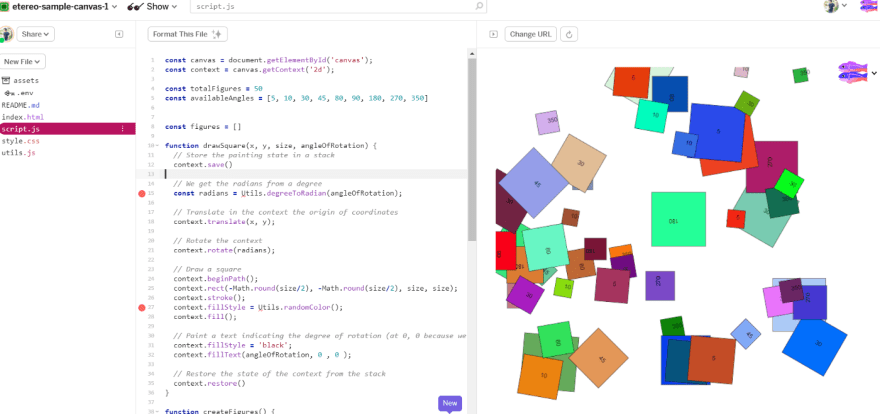
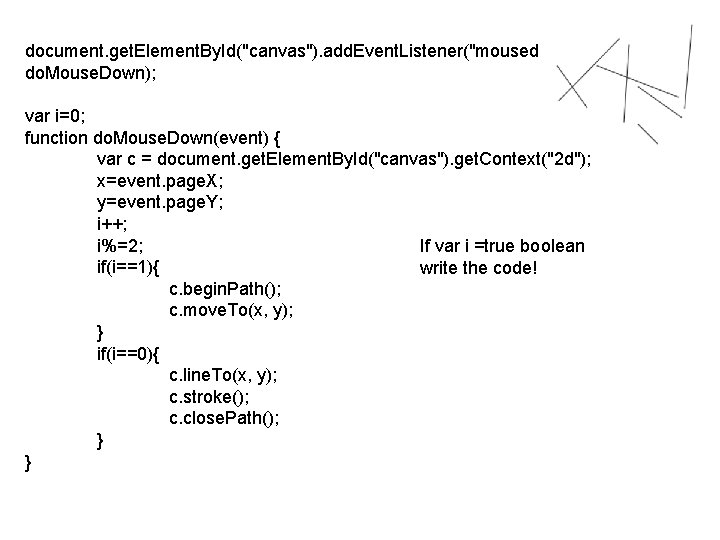
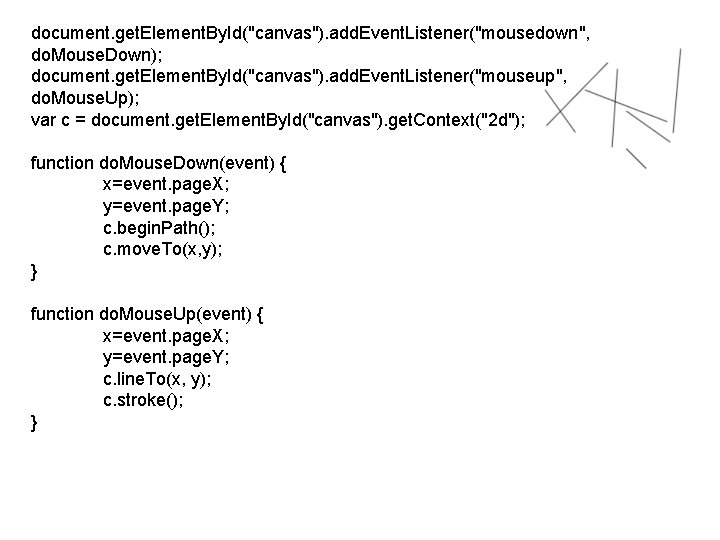
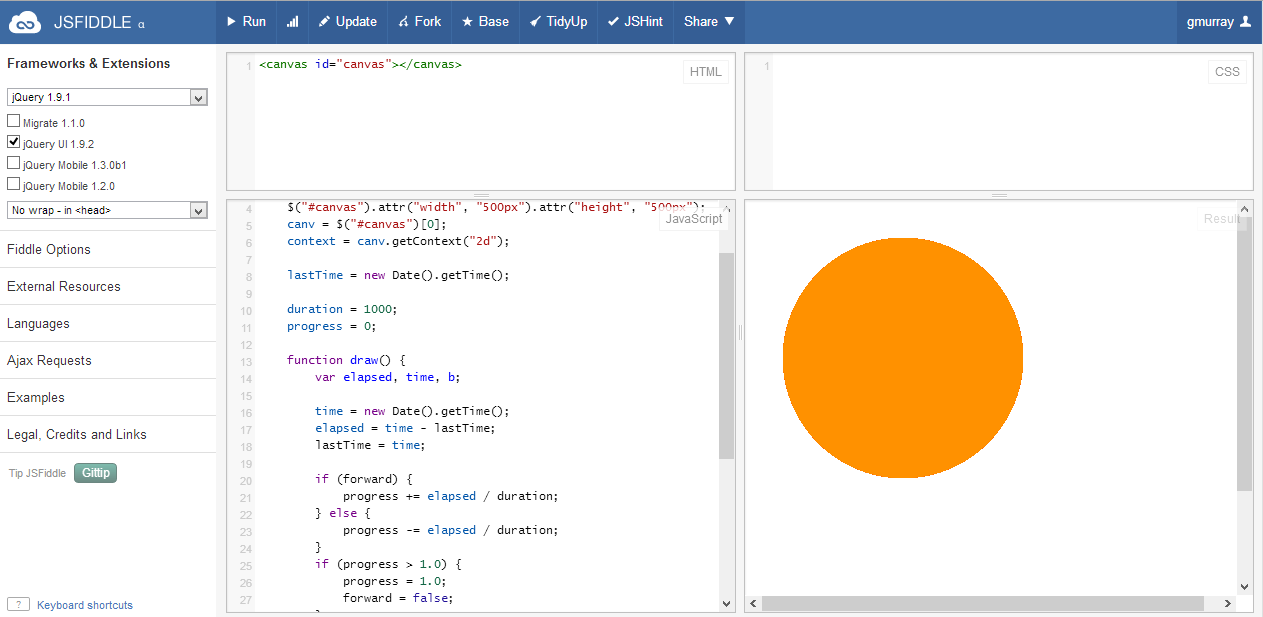
Unable to get proper position in Canvas using ES6 (why isn't this code working properly?) - Stack Overflow

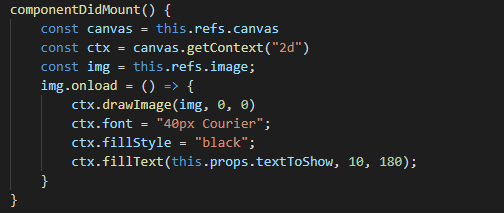
Why document.createElement('canvas').getContext('2d'). hasOwnProperty('font') returns false? - Stack Overflow