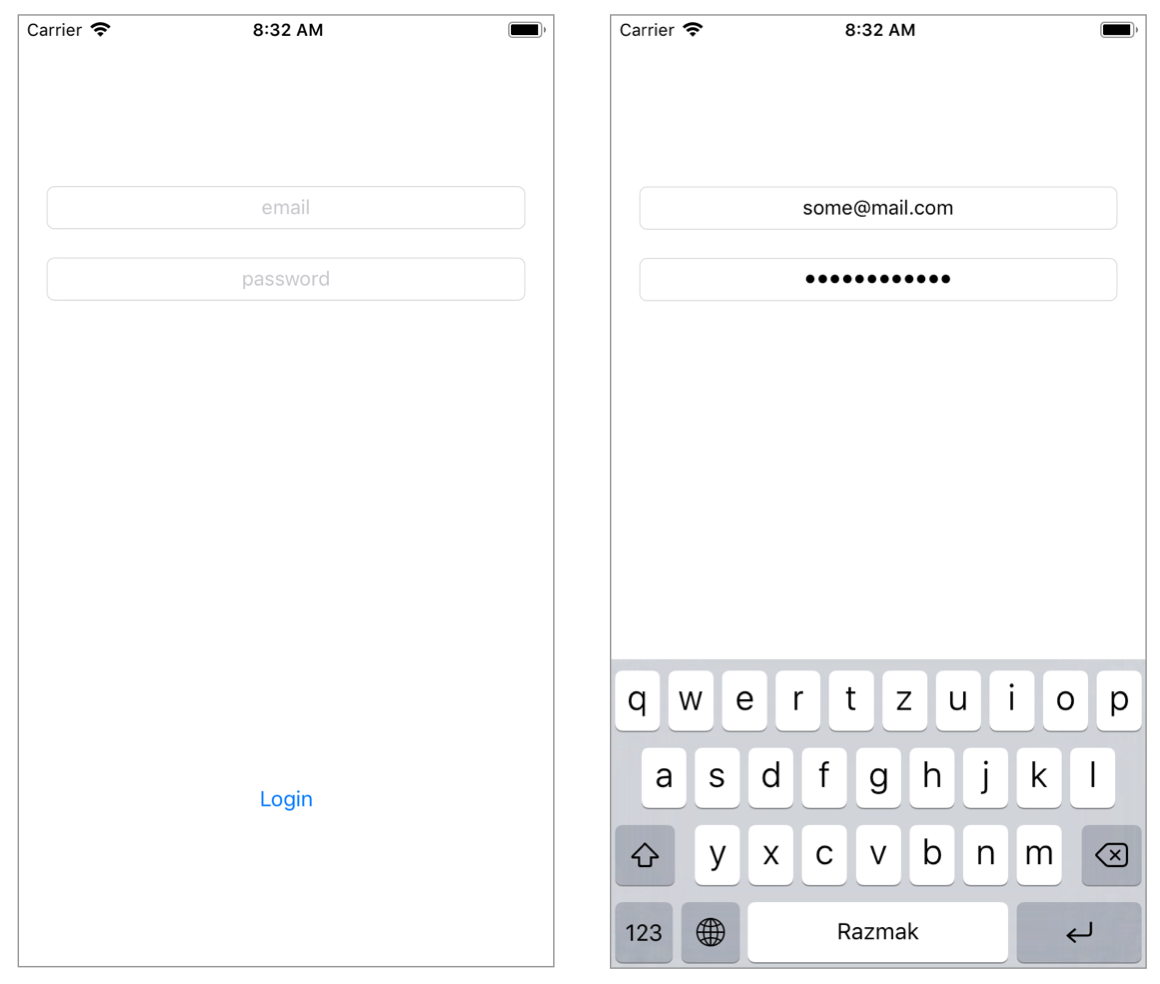
Keyboard issue when a screen has a header · Issue #3971 · react-navigation/ react-navigation · GitHub

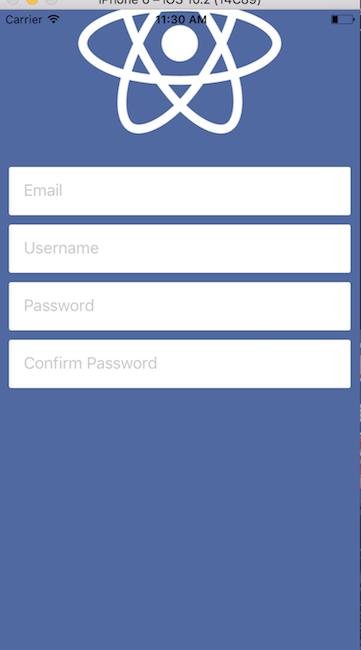
GitHub - melihberberolu/React-Native-Keyboard-Sticky-View: React Native keyboard sticky view with animation

Android - Tab bar is sometimes pushed up by the keyboard · Issue #48 · ptomasroos/react-native-tab-navigator · GitHub

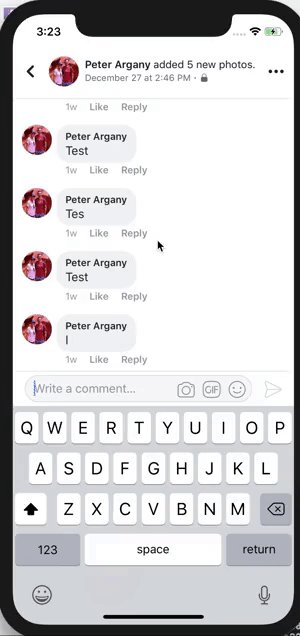
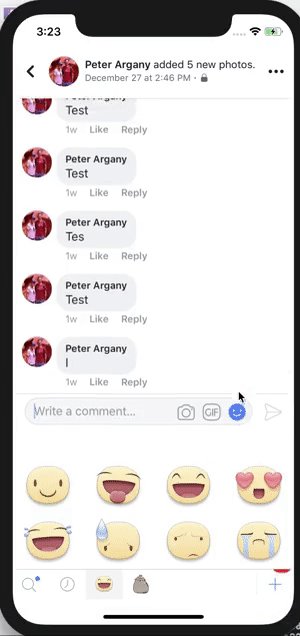
Keyboard push BottomSheet to top (TextInput) · Issue #221 · osdnk/react- native-reanimated-bottom-sheet · GitHub